ライターとデザイナーがコラボレーションして、新しい「記事」のかたちを模索するArticle Design Projectの最終発表会がありました。 (以前の記事 https://tomita.me/adp2015-1/)。
ウェブにおける視覚表現は、ウェブ広告や企業サイトなどは多様な表現が試されてきましたが、ウェブの「記事」においては、紙面で用いられたテキストと写真が流し込まれたものが中心で、「質より量」が重要視される時代が長く続きました。
しかし、最近になって、インフォグラフィックスやデータビジュアライゼーション、あるいは、イマーシブ(没入型)コンテンツなど丁寧にデザインされた記事が増えてきました。例えば、2012年に公開された New York TimesのSnowfallや、 朝日新聞の伊吹島、データビジュアライゼーションなどを用いた NHK 「見えない空き家」など様々なメディアで試され始めています。
本プロジェクトは、ビジネスウェブマガジン、Biz /Zine をプロデュース・運営されている翔泳社の栗原さんにご協力いただき、実際に公開されている「記事」をサンプルとして、学生がそれぞれのデザインテーマを決めて制作しました。また、記事のデザインにおいては、ライターや編集者の方にご助言をいただきました。
ということで、学生の作品の一部をご紹介。
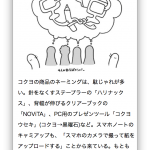
1.軟体生物風キャラクターで複雑な話を図解する
松浦桃子さん
松浦さんが取り組んだのは、人と人との物語や関係性を視覚化すること。彼女が生み出したのは、軟体生物のようなイラスト。例えば「来るものを歓迎し、去る者は追わず」のフレーズは以下のような図解をしています。人体を描くのは経験が必要なのですが、この軟体人間?だと色々な内容を図解しやすいな。と思いました。
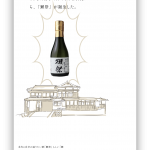
2.脱ろくろ!インタビュー記事のリデザイン
永井結子さん
インタビュー記事といえば、真剣な表情のインタビューイが、大きなロクロを回しているところを斜め横から単焦点レンズで撮影した写真が何枚も続くことが一般的。彼女はそれをリデザインしました。彼女のデザインポイントは、水彩画風のタッチで描いた人物や図解。小説を読むように、やわらかに記事に没入できます。なお、彼女のイラストの一部はBizzineの記事としても公開されました。http://bizzine.jp/article/detail/891?p=4
3.パララックス スクロール&アニメーションでストーリー展開を見せる
荒新桃子さん
マウスのスクロールやタブレットデバイスでのスワイプに合わせて、ストーリーが展開していくデザインにトライしました。最近はコーポレートサイトやサービス紹介ページにこのような手法が用いられていますが、実は小さなイラストレーションを物語の展開に合わせて動かすことに向いていることに気がつきました。写真のトレースを用いた独自のタッチのイラストを用いています。
4.ゲーム的インターフェースで見せるイベントレポート
飯島朱さん
セミナーやプレゼンなどのイベントレポート記事は、プレゼンターの話し、スライド資料、そしてライターのコメントと、様々な情報が混じり合います。1時間以上はあるプレゼンテーションを、時系列で読み解くのはなかなか難しい。彼女が着目したのは、それらの情報を位置にわけて整理してみることでした。スクロールをするとプレゼンターの会話、スライド資料、ライターの解説が同時に進行するというゲーム的?なインターフェスです。
4.記事の理解度チェックゲームでエンゲージメント
玉置幸汰さん
玉置さんはジャーナリズムゲームに着目しました。例えばBBCはSyrian Journeyという記事を制作しています。この記事はシリアの亡命がテーマで、女性か男性か、どこに国に亡命するかなどを選ぶのですが、すべて亡命が失敗する無理ゲーとなっており、そこにメッセージが隠されているというものです。玉置さんが考えたゲームは、BBCの事例とは少し違うのですが、記事をどれくらい理解したのかを確認するゲームで、記事の最後に記事内容をクイズ化されておりランキング化されます。
授業を終えて
今回、このような取り組みは初めてで、私も暗中模索状態だったのですが、イマーシブという言葉も、HTMLも全く知らない学生たちが、なんとか形にしてくれました。おつかれさま!