11月16日(土)に開催されたメディアデザインのWS授業(最終日)のレポートです。
この授業は早稲田大学の大学院政治学研究科の中のジャーナリズムコースというジャーナリズムを学ぶ大学院にある授業です。
今年は、ウェブのリニューアル時におけるデザインプロセスを学ぶレクチャー&WSをおこないました。
ゲストは、マルチランゲージニュースメディアのnippon.comの編集・制作の方々。実際におこなわれているリニュアールプロジェクトを題材に新しいウェブマガジンメディアのあり方について考えます。
まずは、最初にイノベーション、そしてデザイン思考、その中で重要であるプロタイプ思考について基礎的な話をしました。超ザックリに言ってしまえば世の中の変化のスピードが上がる→生き残るためにはイノベーションが必要→試行錯誤型プロセスが重要(デザイン思考の1つ)→プロトタイピングをしましょう→ウェブメディアのプロトタイプには紙がいいよ。→ペーパープロトタイピングしましょう。という流れでした。
ペーパープロトタイピングって誰でも始められるのに、現場では以外に忘れがちなプロセス。こういうプロセスがないと、デザイナーであれば一度は経験するであろう「トップ層におけるヒックリ返し」や、「無意味なコンセプトキーワードに時間をかけすぎる」などの問題が出てきます。こういう問題をさけるために「実物で実験と確認をしていきましょう」というわけです。
峯岸さんは面白いたとえを出してくれました。例えば「『青色でいきましょう』と言っても、空の青とジーンズの青、このティッシュの青は全然印象が違う。言葉ではなく実物で判断することが重要」との指摘。なるほどです。
主にペーパープロトタイプは新規に構築する時に用いられますが、ここではリニューアルを目的としたペーパープロトタイプをおこないます。
まずはペルソナ作成からスタート
留学生も多かったので、日本に来た留学生をユーザに想定したチームもいました。
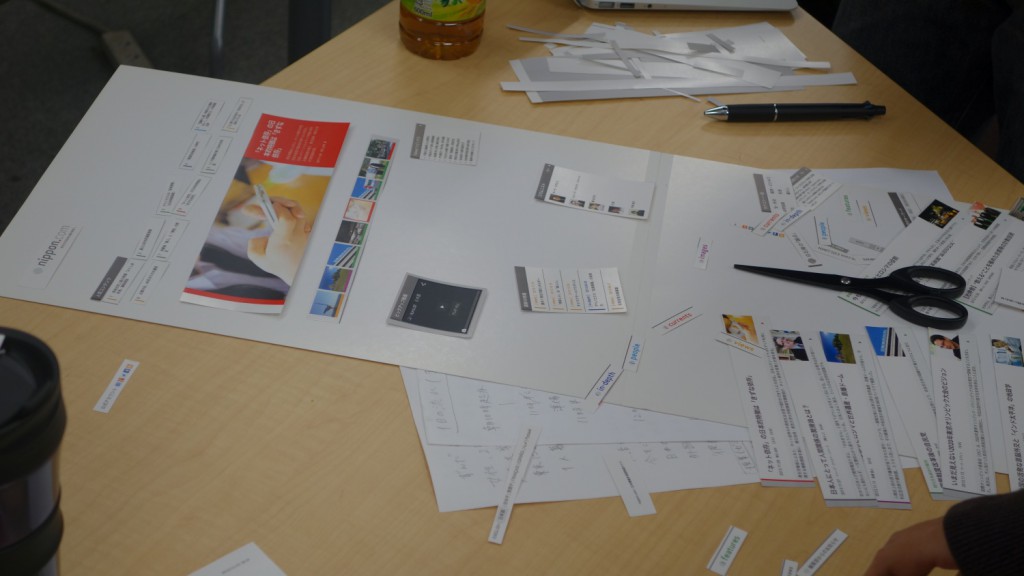
次に、印刷したウェブサイトを細かく切り分け、情報をカテゴライズして整理します。
このサイトは立ち上げてから2年しか経っていませんが、色々足していく課程でカオス化していることがわかります。
どんどん不要なものを排除していっています。
発信者側は重要だと思っても、ユーザからみれば「ファット」すぎてしまっているのです。
この段階で一度プレゼンテーションをしました。
当事者であるnippon.comさんもプレゼン。作っている側は色々な思いや、機能的な理由があって現在のデザインとなっているので、なかかか大胆なデザインができないのですが、この方は、最近nippon.comにjoinした方で、比較的新鮮にウェブサイトを見ていますので、大胆にリ・デザインしていました。
次に新しいテクノロジーの紹介をして、それをUIにどう組み込むかを検討します。
1つめはオーディエンスターゲティングです。プログラムが自動的にユーザの趣向等を判断し、ユーザの行動を記録し学習することで、ユーザに最適化したコンテンツを提供する手法。
例えば、最適化された広告配信や、Gunosyなどオーディエンスターゲティングしてコンテンツを配信するサービスです。
2つめはユーザによるキュレーションや、ユーザが勧める情報を得る方法。
例えば、NaverやToggeter、あるいはOrigamiやSoundCloud、Spotifyなどのサービス等を例にあげました。これらは、人を中心とした探索方法です。
3つめは、コンテンツの連続性です。ある記事を見た時に次にどのような記事を読ませるべきかは重要な問題です。言い換えれば能動性と受動性のバランスとも言えるでしょう。例えばテレビはチャンネルの切替のみが能動的行為ですが、ウェブサイトの場合はリンク先をクリックしなければいけません。あるコンテンツとコンテンツをゆるやかに繋げ、パッケージングする手法です。
これは実装事例をうまくあげられないのですが、「合わせて読みたい」「関連する記事はこちらです」などが該当するかもしれません。
この3点のお話をした後に、新しくデザインをしてもらいました。
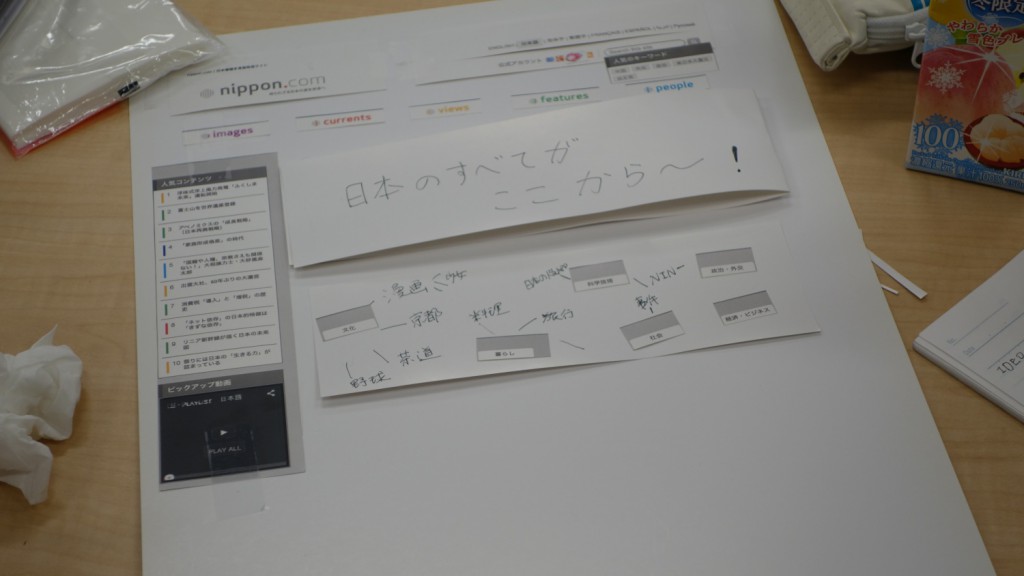
このチームはグローバルナビゲーション、いわゆるメニューの部分に着目しました。いわゆる階層的にナビゲーションをするのではなく、キーワードをマッピングし、そこから記事へ誘導していく。ニュースの場合はキーワードの重要性が高まるので、あたらしい記事への誘導に繋がりそうです。
このチームは、自分と似たような人や友達がどの記事を読んだのかレコメンデーションするデザインを提案しました。いわゆるウェブサイトを1人で読むのではなく、読む行為自体をソーシャル化するとどうなるのか、ということをポイントとしています。
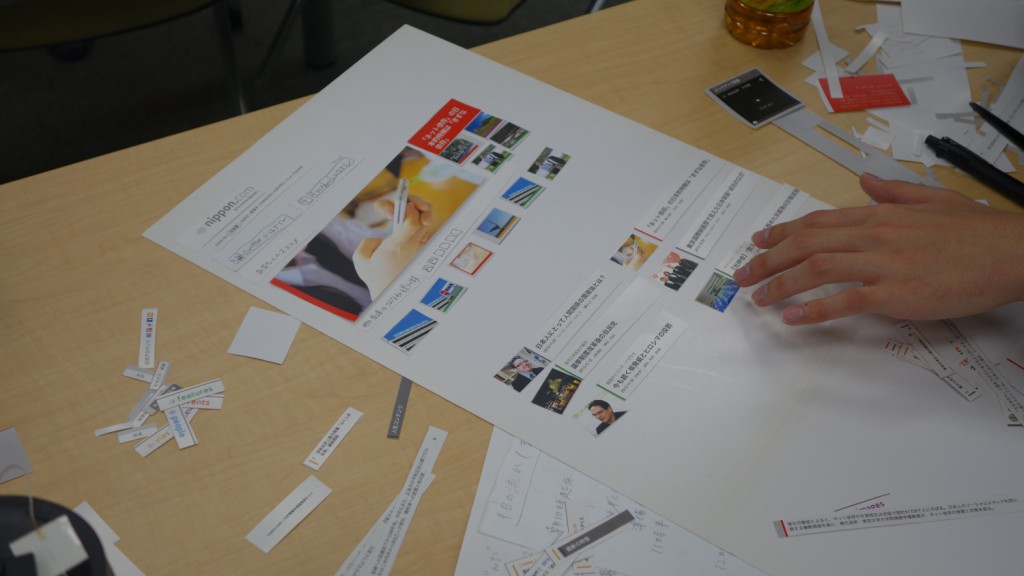
このチームは写真を中心に、タイル上に並べられた写真にマウスオーバーすると画像の上に記事タイトルが出て、さらにクリックすると記事に進むというUIについて提案していました。少しフリップボードを想起させますね。
このチームは個人的にLikeしたものと、ソーシャルに評価されたものという二つの機能にしぼってニュースを表示させるデザインを提案。このような大胆なデザインの方が、これからの時代は受けるのかもしれない。
ということで、このWSでは、情報の整理とリデザイン、新しいテクノロジーを実装という二つのタスクにおいて、ペーパープロトタイピングをおこないました。みなさまおつかれさまでした。