NHKさんより、行政が発信する新型コロナに関するウェブサイトについて取材を受けました。(15秒程度のコメントでしたが) そのことをきっかけに、ちょっとした文章としてまとめてみました。
今、日本だけでなく世界中の行政機関が、新型コロナウイルス感染症に関するWEBページやサイトを開設し、感染症や経済対策などの緊急情報を発信している。
このように世界中の行政機関が、同時多発的に国民に対して情報発信に力を入れることはとても極めて珍しい。そこで、ゼミの学生とCOVID-19 各国公共・民間セクター特設サイトリスト(制作中)を作って、日本の自治体や、各国政府がどのように情報を発信しているか見ている。
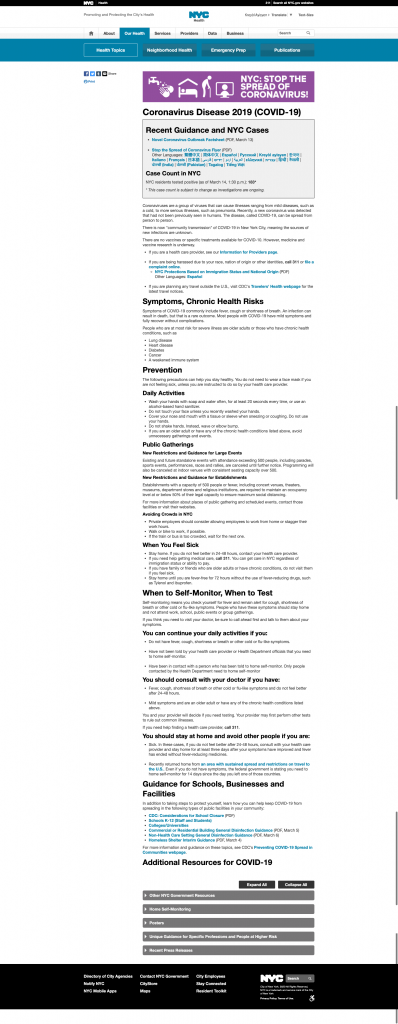
国や地域によって方法は様々だ。感染対策のチラシをPDFで公開したり、行政トップのメッセージをビデオ配信したり、アプリを作って配信したり、各機関が情報発信の方法に苦労していることがわかる。先進国のサイトは一律によくできているのかと思いきや、意外にもどれも変わらないように感じられた。

わかりやすい情報発信を阻むもの
更新者でもある公務員の方々は、現在も大変な状況の中で作業をされているこだろう。これまで官僚の方々を対象にデザインに関するワークショップなどを開催してきた。ヒアリングしたところ、表現の質に課題を感じつつも改善する時間を十分にかけられないというジレンマがあることがわかった。限られた時間・リソースの中でどうやってコミュニケーションの質を上げるかはとても難しい問題だ。
しかし、日本は地震や津波、河川の氾濫、大型台風、さらには停電や原発の事故など、様々な災害が発生しており、緊急時の行政の情報発信は極めて重要だ。
災害時には情報が錯綜することも多い。行政機関でなければ公開できないデータは多くある。そのデータ公開の仕方に分かり難さがあれば、市民は不安に陥ってしまう。東日本大震災の時もそうであったように、PDFや画像でデータを公開していれば、よくないことを隠しているのではないかと疑われてしまうこともあるだろう。
一般的に、行政のウェブサイトは各省庁・自治体ごとに用意された更新管理システム(CMS)と呼ばれるウェブページの更新システムを用いて作成される。更新システムは、見出し、本文、画像などを決められた形式で、上から下に並べることしかできないことが多い。結果、発信される情報が多いほど、縦に長すぎるページができてしまう。
さらに、各地域から集めらた情報、特にデータの掲載の仕方は標準化されていることが少ない。また、視覚的に表現する場合はパワーポイントでデザインしてPDFであげることも多いだろう。

東京都の東京都新型コロナウイルス対策サイトが切り開いたもの

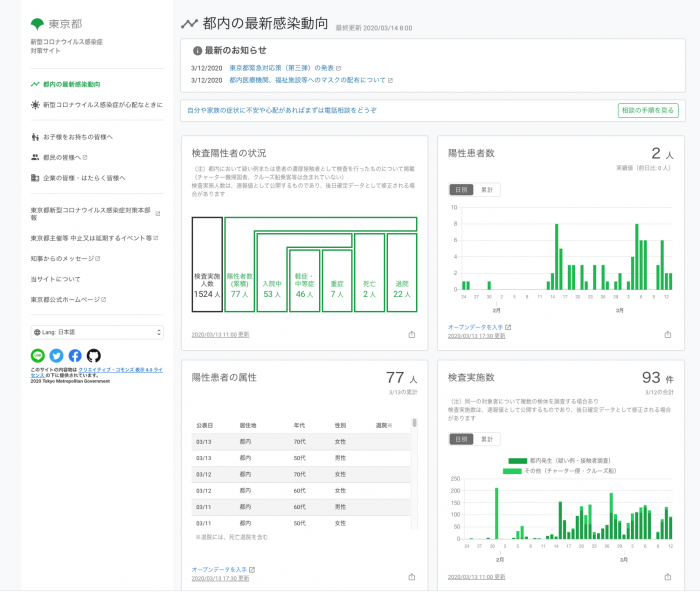
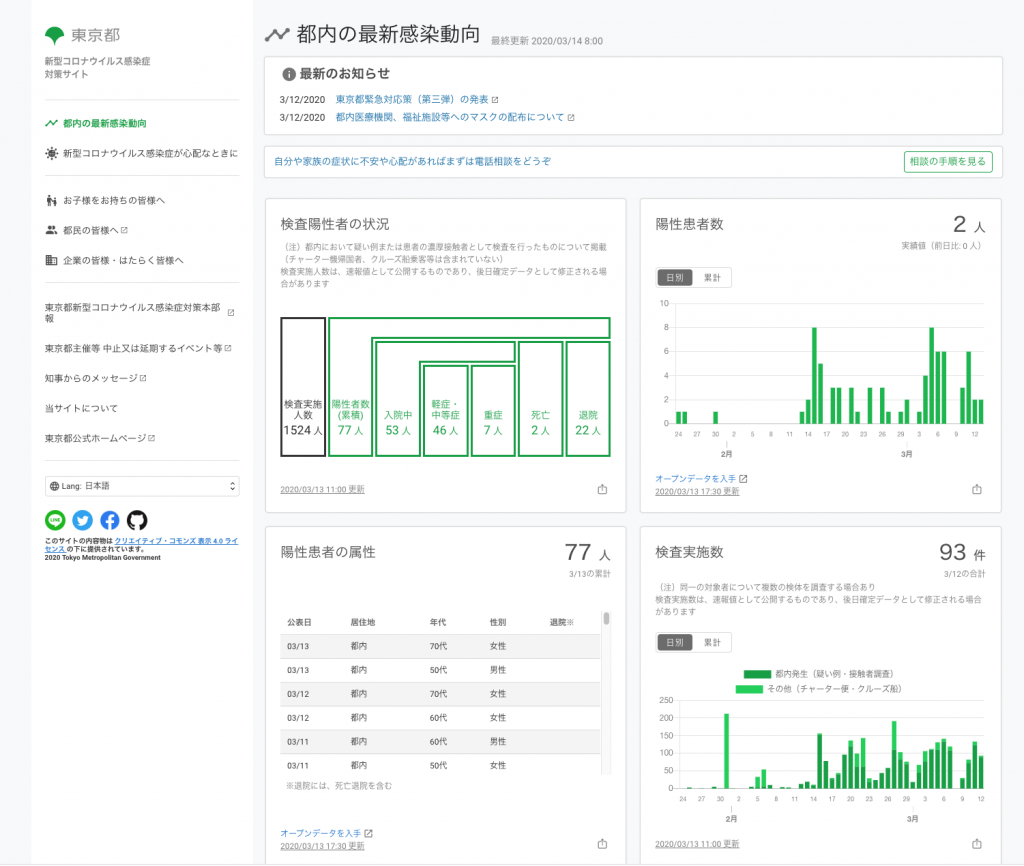
そのような状況下で、開設された東京都新型コロナウイルス対策サイトは、画期的なサイトだ。患者数や相談者数の推移がデータで視覚化され、相談窓口への相談方法なども視覚的にわかりやすく表現されている。
このサイトは、プログラマーやクリエイターから構成される非営利集団のCode for Japanの協力のもとで作られたようだ。ソフトウェアのソースコードはgithubによってオープンソースソフトウェアとして公開され透明性の高いプログラムになっている。また、誰でもそれらを利用できる状態になっている。そのため、その結果、他の都道府県でも導入が進んでいる。
さらにgithubは多様な人たちがコラボレーションしながら開発しやすい。そのため、サイトが継続的に改善されている。編集や修正を要望するプルリクエストと呼ばれる機能を使って、多様なボランティアがソフトウェアの改善を続けている。ほんの1つの事例を挙げると、デザイン面では色弱の方に対応するために色や柄などが検証され改善された。その結果、改善に必要な行政のリソースが軽減される。
このような取り組みが実現した背景には、東日本大震災をきっかけに根付いたシビックテックの文化や協力のネットワークがあると考えられる。(例えば、Code for 代表の関さんや、北海道サイトのサーバーを支えた、さくらインターネット社は東日本大震災の時も多くの支援をされていた)
私自身はCode forのメンバーとしてお手伝いをしてはいないが、大いに応援したいプロジェクトだと思い紹介させていただいた。
誰かがデザインするためのソースを提供する
また、行政機関はウェブサイトだけでなく、印刷して貼り付ける掲示物のデザインも必要になる。そのような場合に必要になるのは、完成されたデザイン以上に、当事者がデザインをするための素材やフォーマットである。
こういった時に、(今日の日本のコミュニケーションデザインのプラットフォームと化している)いらすとやさんが大活躍している。相変わらずスピーディーな対応で必要なイラストがほとんど揃っている状況だ。
このようなメガサイトと一緒に紹介するのは気がひけるのだが、ゼミの学生たちと、フリーで使うことができる絵文字(ピクトグラム)やパワーポイントでデザインするためのフォーマットなどを公開した。もともと、公務員の情報発信の支援に関する研究をしていたこともあり、この機会にと思って急遽こしらえたのだ。(使われているかは不明だ…)http://visuallogue.com/punch/

災害時に繰り返される問題をどうやって克服するか
このようにプログラマやデザイナーなどのクリエイターが積極的に力を貸して、パブリックなコミュニケーションが支援する例が始まっている。
このような非公共セクターによる協働的な取り組みは緊急時の情報発信を支えるものになるはずだ。しかし、それだけでは限界もある。公開されたプログラムやデザインソースをそのまま簡単に使えるわけではない。緊急時に迅速対応できる人や仕組みが必要だ。特に、日本は、地震や風雨などによる激甚災害が多い。
例えば、河川の氾濫が危機的な状態になった時はハザードマップPDFファルのダウンロードにアクセスが殺到し、繋がりにくい状況も生まれていた。これ以外にも、スマートフォンでの表示の最適化の問題も発生している。
緊急時の情報発信を支える「仕組み」
このような繰り返される問題から考えて、災害時などの緊急時の情報発信において必要とされる情報は、私は、大きく分けて2点あると考える。
1つは、データの公開とデータを視覚化する機能だ。特に、随時更新可能なグラフ(データビジュライゼーション)や地図データに統計的なデータを組み合わせた地理情報システム(GIS)があげられる。
このようなグラフがあることで、国民が刻々と変化する状況を俯瞰的に理解することで、対処方法を検討することができる。これらは、河川の氾濫や津波の予想、道路の損傷や混雑状況など災害によって異なる。またこれらのグラフの元となるデータをオープンデータとして共有する方法も重要ではないか。
2つ目は、対象者に合わせた情報提供の仕組みだ。例えば、特定の地域に住む人、高齢者や病人など、あるいは企業経営者など特定の対象者ごとに情報を伝える必要があることも多くあるのではないか。
項目分けすれば簡単に整理できそうに感じるが、ある情報が複数の対象者にまたがることもある。そのため、発信される情報ごとに複数の対象者にラベル付し、自動的に書き出されるような仕組みが求められると考えられる。
緊急時の情報発信を支える「体制」
このような情報の発信の仕方は、緊急時に突然立ち上げることは困難だ。繰り返しになるが、災害が多い日本は特に、大量のアクセスがあってもダウンせず、スマートフォンからアクセスしても可読性の高い緊急情報発信のためのシステムを政府・自治体横断的に用意しておくべきではないか。
もちろん、全ての緊急情報を予め予想してシステムや体制を作ること困難だ。そのためにも行政機関内に積極的にエンジニアやデザイナーなどのクリエイターが在籍していることが望ましいと私は思う。
また、先の東京都のサイトでは、ヤフー元社長・会長の宮坂学さんが東京都副知事として就任されており、行政側の主導者がWEBに関する理解を持っていたことも大きな要因だと推察される。ある省庁では非常勤ながらも複雑な情報をわかりやすく視覚的に表現するインフォグラフィックを専門とする人が働くようになったという。
また、報道機関はデータビジュアライズやインフォグラフィックのプロフェッショナルが在籍している。
このような人たちが平時から、共創的に作り上げる体制を想定した仕組みに期待したいと思う。